Wordpress优化教程:提升wordpress访问速度删除未使用的 CSS

简而言之,该过程将遵循以下步骤:
- 使用浏览器开发者工具分析示例网站的 CSS 文件
- 在示例网站上运行 PageSpeed Insights
- 使用 UnusedCSS 扫描网站
- 从 UnusedCSS 下载最小化的 CSS 文件并将其上传到 WordPress 服务器
- 使用浏览器工具和 PageSpeed Insights 重新扫描 CSS
我们已经建立了一个 WordPress网站,其中包含基本视图和一些 WordPress 插件。当 WordPress 插件和主题添加到网站时,它们通常会带来大量 CSS,但只使用其中的一小部分。这会导致样式代码未优化,并减慢网站的加载时间,从而影响用户体验。本文讨论了如何删除未使用的 CSS。
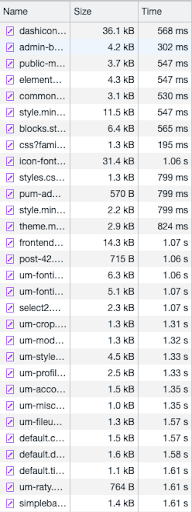
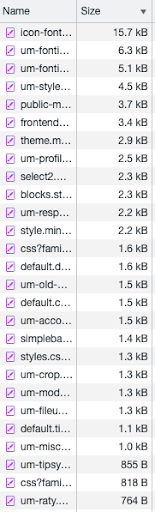
当我们在浏览器中打开我们的网站时,检查工具的网络选项卡会显示 CSS 文件的以下大小和加载时间统计信息。

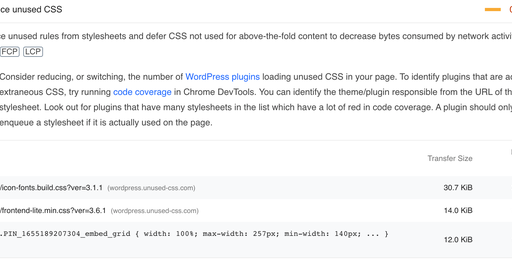
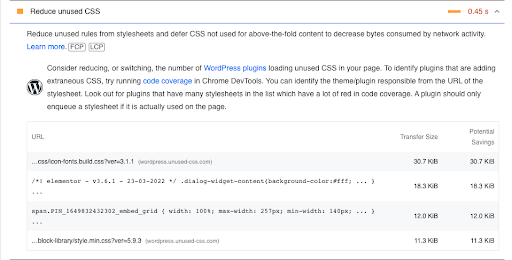
在其上运行PageSpeed Insights,我们观察到“减少未使用的 CSS 警告”,这让我们知道我们最多可以节省 0.45 秒。在慢速连接和低端设备上,这个数字会更高。
 在继续下一步之前,必须禁用您网站可能使用的任何缓存插件,例如 WP Rocket 或 WP Super Cache。这是因为这些插件经常将 CSS 文件合并在一起并赋予它们不同的名称,这使得用清理后的版本替换原始文件变得非常困难。示例网站未安装任何缓存插件。
在继续下一步之前,必须禁用您网站可能使用的任何缓存插件,例如 WP Rocket 或 WP Super Cache。这是因为这些插件经常将 CSS 文件合并在一起并赋予它们不同的名称,这使得用清理后的版本替换原始文件变得非常困难。示例网站未安装任何缓存插件。
使用 UnusedCSS 进行扫描
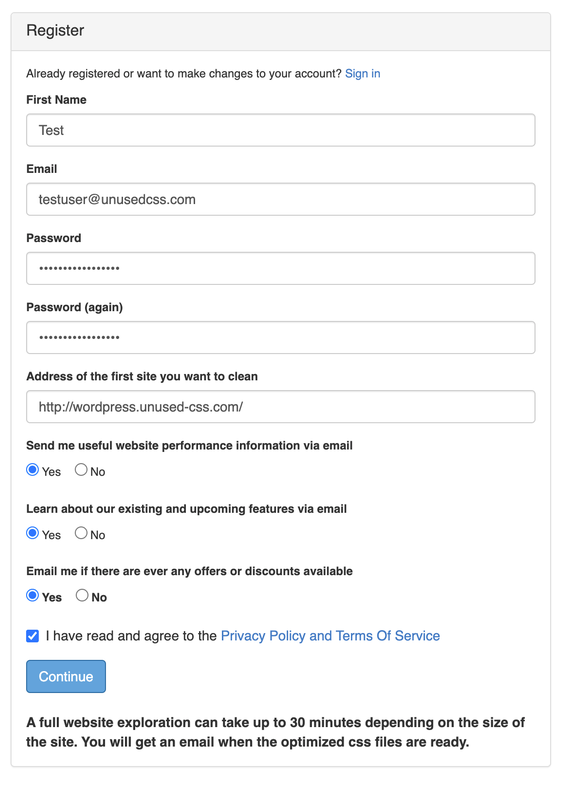
现在是时候让 Unused CSS 扫描我们的 CSS 文件了。让我们前往其注册页面并创建一个帐户。我们将输入所需的详细信息并注册。

我们将我们的网站添加到主仪表板并启动扫描。

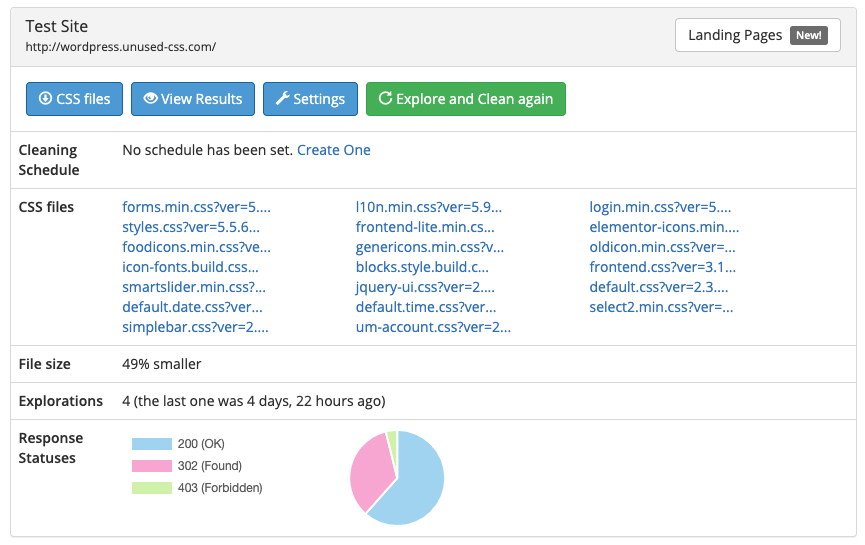
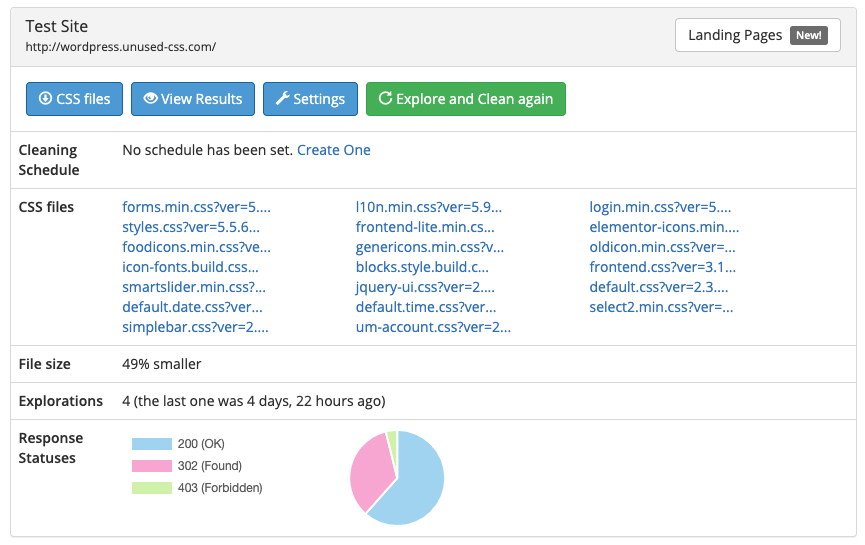
扫描需要一些时间才能完成。结果准备好后,我们会收到一封电子邮件。扫描完成后,我们的网站条目如下所示:

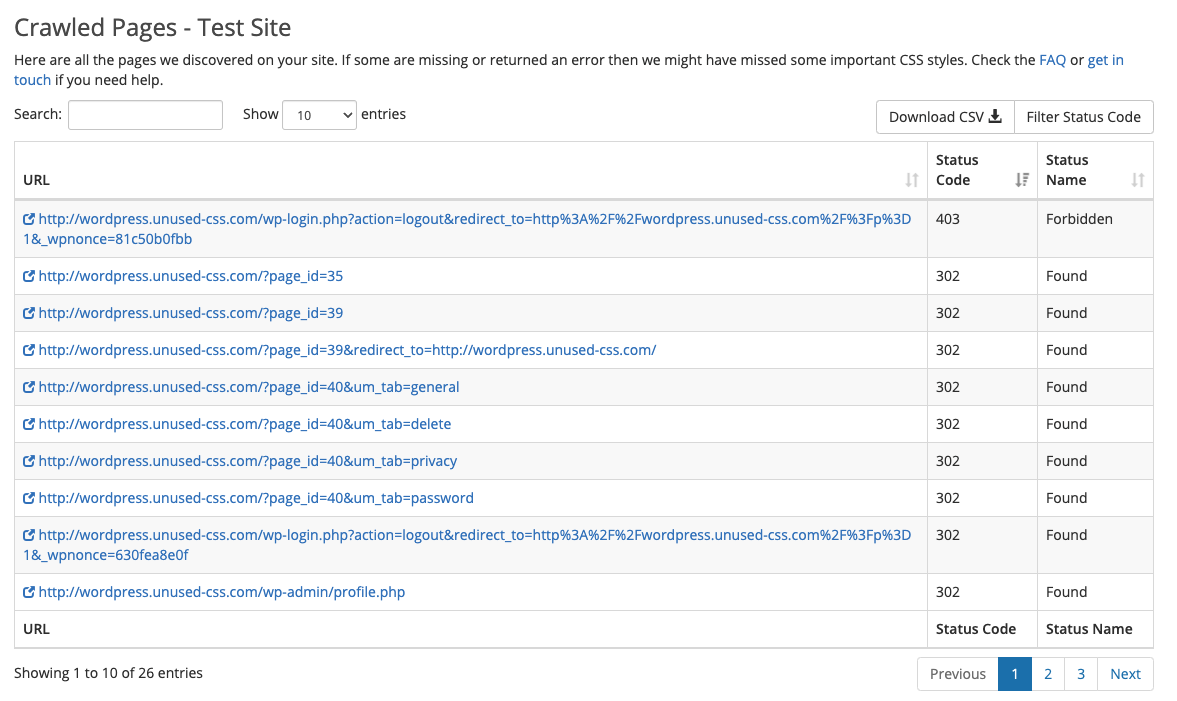
在我们检查清理好的 CSS 文件之前,我们可以点击响应代码的小饼图来确保网站的所有页面都已经被扫描。


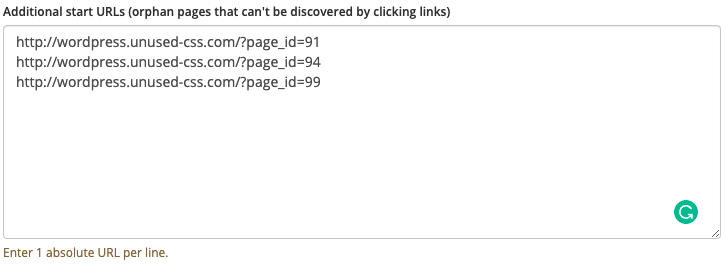
如果由于无法通过点击链接抓取而导致任何页面缺失,则可以在扫描之前将其添加到“其他起始 URL”下的网站设置中,以确保所有 CSS 规则均被标记为已使用。在“高级选项”中按“显示”后,此部分可用。
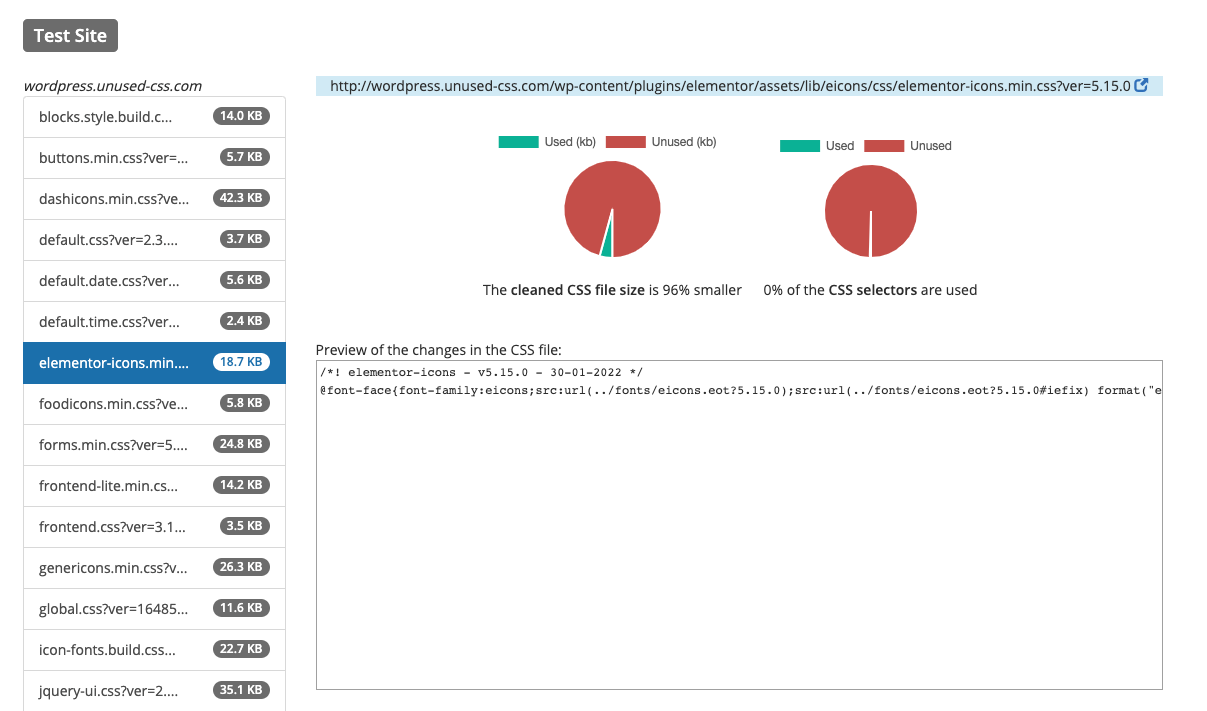
扫描完成后,我们可以点击“CSS文件”来查看每个文件的扫描详细信息。
在详细信息页面上,我们可以看到每个文件中有多少 CSS 未使用。以暗蓝色突出显示的文本是 WordPress 服务器上的文件路径。我们将使用此地址在服务器上定位文件,然后用干净的版本替换它们。

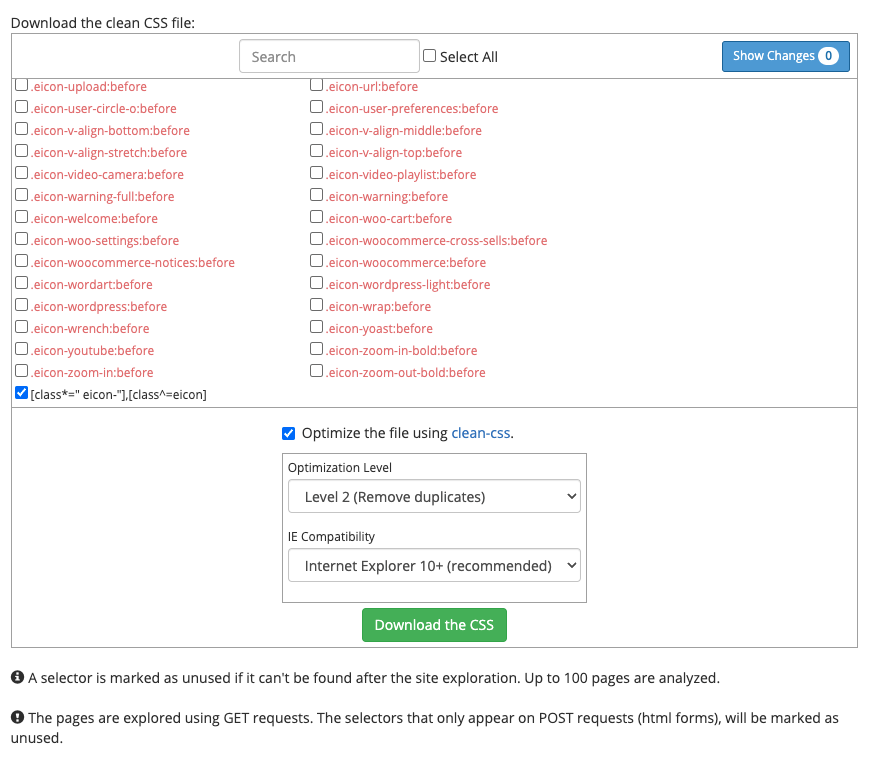
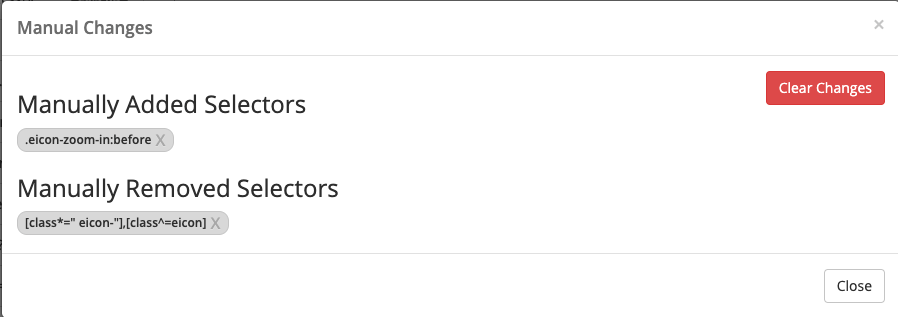
同一页面下方提供了“下载 CSS”选项。这让我们可以下载已清理的文件以替换服务器上未清理的文件。在下载之前,我们可以选择任何我们可能想要保留的未使用的样式块。该部分右上角的“显示更改”按钮显示手动更改的数量。单击后,它会显示手动添加/删除的选择器的名称。请注意,扫描中被删除的选择器显示为红色,而保留或手动添加的选择器显示为黑色。

如果您确实需要在此处对 CSS 文件进行任何手动更改,那么我们将记住这些更改以供下次扫描。您可以点击“显示更改”按钮查看您添加的所有手动更改。

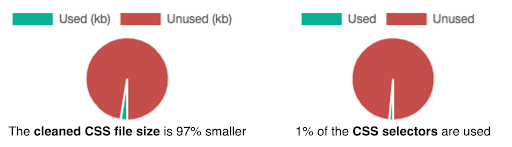
扫描结果显示我们的 CSS 加载性能高度冗余。我们观察到有些文件甚至使用了 0% 和 1% 的选择器。

让我们下载具有最大节省潜力的改进版文件并将其上传到我们的 WordPress 服务器。为了保留旧文件的副本,我们为其添加后缀_backup并使用原始名称上传新文件,从而用较小版本覆盖旧文件。请注意,只有付费用户才能下载清理后的 CSS 文件。
要编辑文件名并将新文件上传到服务器,我们需要一个 FTP 客户端 - 任何可以使用文件传输协议与我们的服务器通信的软件。在此示例中,我们将使用FileZilla。
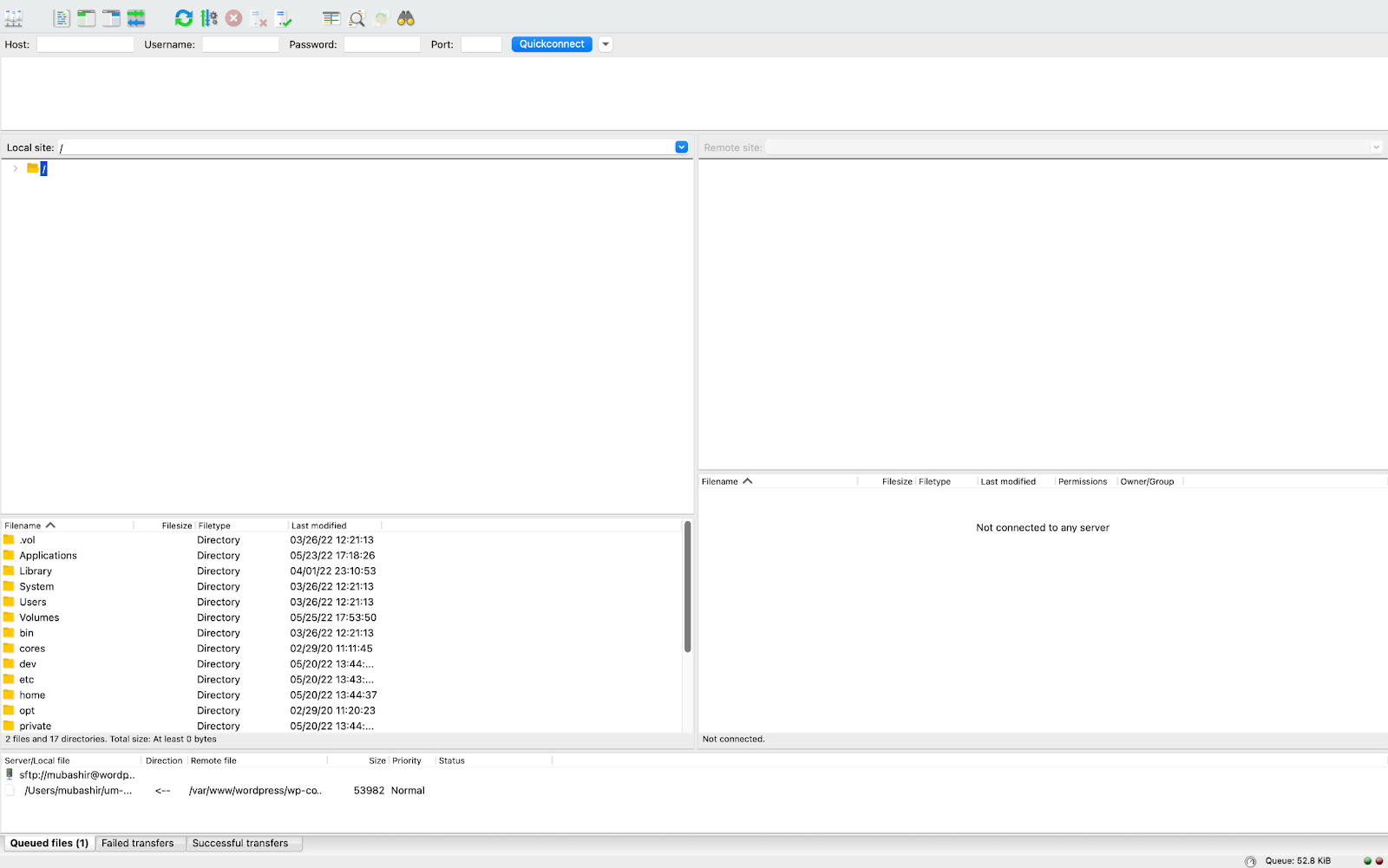
让我们看一下 FileZilla 启动时的界面。顶部部分包括输入服务器连接详细信息的字段。我们需要主机名、授权用户名及其密码以及端口号(对于 SFTP,默认为 22)才能连接。
下一节中标记为“远程站点”的右侧窗口是我们最感兴趣的。一旦我们连接上,服务器上的所有目录和文件都将以树状结构显示在这里。然后我们可以选择重命名这些文件并上传新文件。

让我们连接到我们的 FTP 服务器。

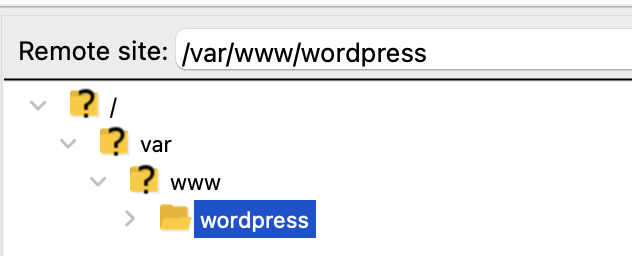
我们进入了。远程站点部分显示了我们服务器即 WordPress 的主目录。

正如我们之前所观察到的,我们网站扫描的“CSS 文件”页面显示了文件路径。我们将使用相同的路径来定位 WP 服务器上的文件。例如,这是一个文件的地址。
“http://wordpress.unused-css.com/wp-content/plugins/wp-recipe-maker/dist/public-modern.css?ver=8.1.1”
正如我们之前所观察到的,此类文件路径会在每个文件扫描的详细信息页面上提及。
![]()
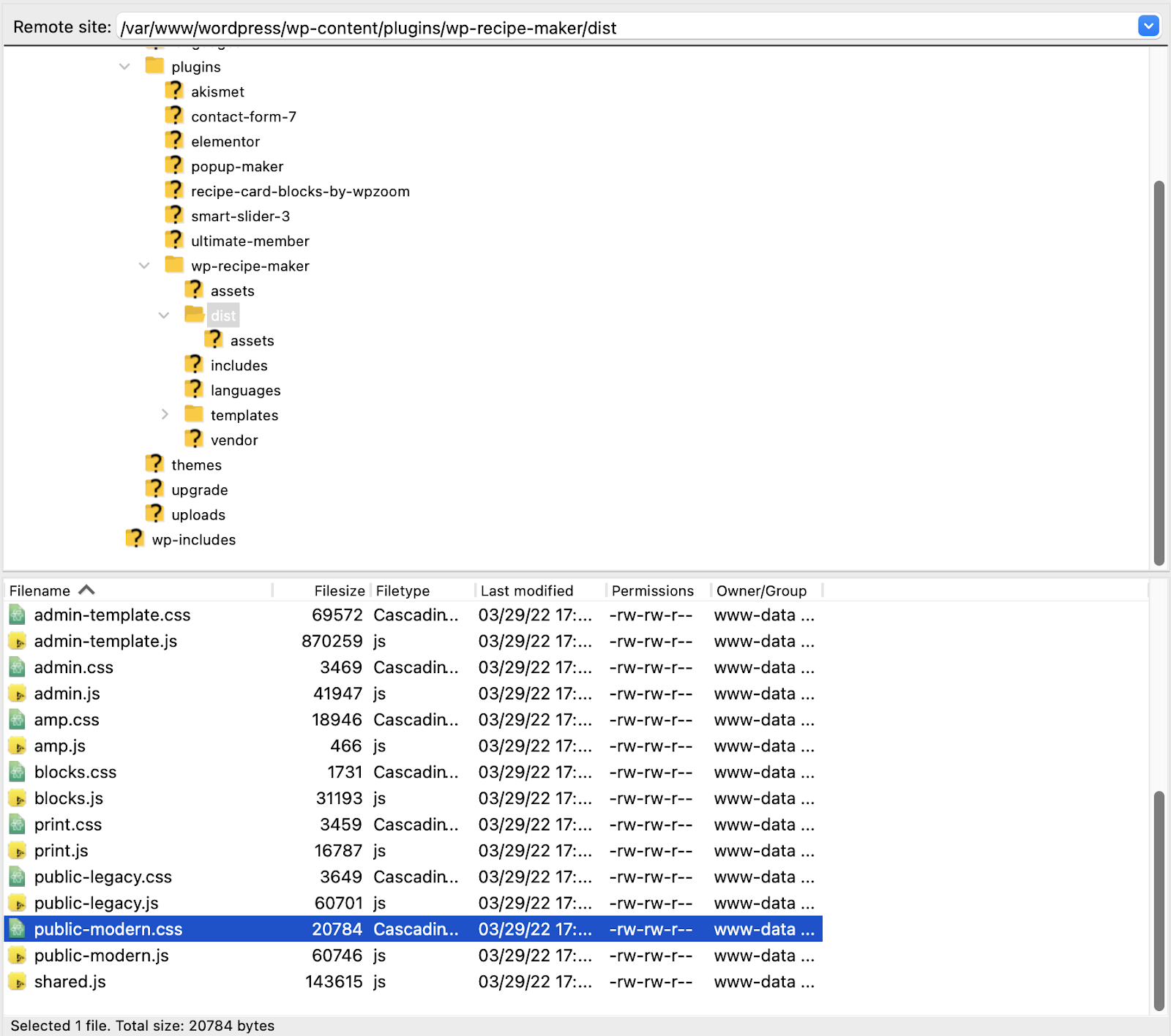
您可以忽略问号符号及其后面的内容。该地址告诉我们目标文件public-modern.css 具有以下文件夹祖先
wp-content > 插件 > wp-recipe-maker > dist
文件夹中的文件显示在“远程站点”部分下方的“文件名”部分中。当我们在 FTP 客户端的“远程站点”部分中按照上述路径操作时,我们将找到该文件。请注意,FileZilla 默认不展开目录。它显示一个问号图标,其中包含所有尚未展开的文件夹的文件夹。单击文件夹名称后,FileZilla 将从服务器获取子文件夹的详细信息。此操作可能需要一些时间,具体取决于您的互联网连接速度。

现在我们可以右键单击该文件并重命名。
FileZilla 界面的左半部分允许我们浏览计算机的本地文件系统。我们将选择已清理的文件并将其拖放到远程目录中。我们将对所有选择覆盖的文件重复此过程。我们不需要覆盖所有文件。选择那些文件较大且未使用 CSS 百分比较高的文件就足够了。
上传完清理好的 CSS 文件后,您可以重新启用网站的缓存插件(如果有)。
在使用改进的文件加载网站时,我们可以在“网络”选项卡中看到文件大小急剧下降。
 让我们再次运行 PageSpeed Insights。以下是我们观察到的结果:
让我们再次运行 PageSpeed Insights。以下是我们观察到的结果:
 我们观察到,节省的时间潜力从 0.45 秒下降到 0.15 秒 - 这要归功于删除了未使用的 CSS。您可能想知道为什么我们仍然会在 PageSpeed 结果中看到此警告。答案是 PageSpeed Insights 将显示单个页面未使用的代码。如果其他页面使用了某些 CSS 规则,那么它仍会错误地将它们突出显示为未使用。它也不会扫描 JavaScript 文件中可能稍后添加到页面的 CSS 类。出于这些原因,我们不需要以 100% 删除 PageSpeed Insights 上未使用的代码为目标,但我们可以看到分数无论如何都有所提高。我们应该瞄准的是删除整个网站实际上未使用的所有代码。
我们观察到,节省的时间潜力从 0.45 秒下降到 0.15 秒 - 这要归功于删除了未使用的 CSS。您可能想知道为什么我们仍然会在 PageSpeed 结果中看到此警告。答案是 PageSpeed Insights 将显示单个页面未使用的代码。如果其他页面使用了某些 CSS 规则,那么它仍会错误地将它们突出显示为未使用。它也不会扫描 JavaScript 文件中可能稍后添加到页面的 CSS 类。出于这些原因,我们不需要以 100% 删除 PageSpeed Insights 上未使用的代码为目标,但我们可以看到分数无论如何都有所提高。我们应该瞄准的是删除整个网站实际上未使用的所有代码。
请注意,当您下次升级或更改这些文件所针对的主题/插件时,这些文件将随之升级。这很好,因为您需要该文件的新版本。如果该文件再次需要清理,您将需要运行另一次扫描。我们的一些软件包有计划扫描选项,这将有助于自动执行此操作
结论
未使用的 CSS 会增加网站的加载时间,从而影响用户体验。要摆脱未使用的 CSS,您可以使用UnusedCSS优化器并改善网站的用户体验。